SQLite PHP Generator online Help
| Prev | Return to chapter overview | Next |
User-defined styles
The ability to use custom styles allows you to set up such parameters of web pages as size of controls, text alignment, and more. To define a custom style sheet that will be applied after all the pre-defined rules, click the "Edit user styles" button and enter the rules you need manually or load them from a file. Less syntax is allowed.
You can also define custom style sheets for export to PDF as well as for the print version of generated pages. These styles are saved to user_print.css and user_pdf.css files accordingly.
To determine a selector to apply the styles for, use any available inspect HTML tools such as default Firefox developer tools, Firebug, Chrome developer tools, Internet Explorer developer tools, and so on. Among other things these tools allows you to view the current element's attributes and applied styles and experiment with new ones.
Example 1
The code below is used in our online demo to display the winning team and the losing team scores according to the current theme. The 'win-score' and 'loss-score' classes are defined as follows:
.base-score {
font-size: 1.4em;
font-weight: bold;
}
.win-score {
&:extend(.base-score);
color: @brand-danger;
}
.loss-score {
&:extend(.base-score);
}
The conditional formatting is specified in the OnExtendedCustomDrawRow event as follows:
if ($rowData['home_team_score'] > $rowData['away_team_score']) {
$cellClasses['home_team_score'] = 'win-score';
$cellClasses['away_team_score'] = 'loss-score';
}
else {
$cellClasses['home_team_score'] = 'loss-score';
$cellClasses['away_team_score'] = 'win-score';
}
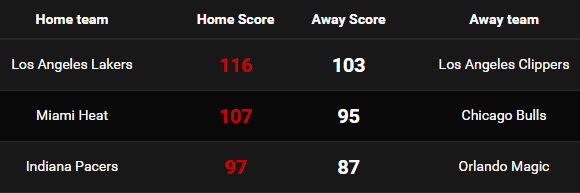
The screenshot below displays the Game list page in the Cyborg theme:

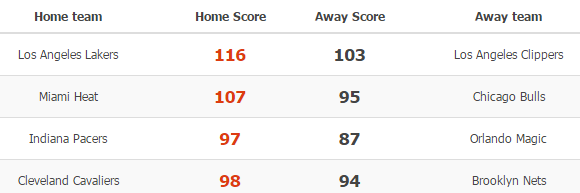
The next one shows the same page in the Facebook theme:

Example 2
To limit maximum width of Date and DateTime pickers in all Edit and Insert forms by 300 pixels, use the following rule:
div.pgui-date-time-edit {
max-width: 300px;
}
| Prev | Return to chapter overview | Next |




 Download
Download Buy
Buy