PostgreSQL PHP Generator online Help
| Prev | Return to chapter overview | Next |
Text area
Use this control to provide the Edit form with a multi-line text input control. A text area can hold an unlimited number of characters, and the text renders in a fixed-width font (usually Courier). Live Demo.

Max width
Use this property to restrict the maximum width of the editor (this means that in any screen resolution editor's width will be less or equal then the property value). Can be specified in any units supported by web browsers e.g. 300px, 25em, 50%, etc.
The size of a text area can be specified by the Column count and Row count values.
Placeholder
Use this field to set a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The placeholder is displayed in the input field before the user enters a value.
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
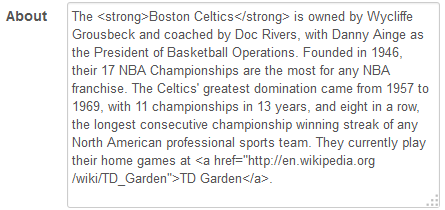
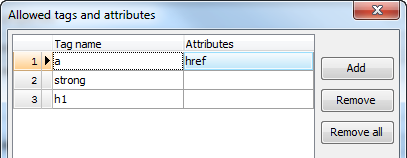
HTML filter
Use it to strip unwanted HTML tags and attributes from user input. By default all tags and attributes are stripped out, so you have to define allowed items explicitly.

Settings on the screenshot above are to allow the <a> tag (optionally with the href attribute as well as the <strong> and <h1> tags. All other tags and attributes will be removed from the user input.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy