PostgreSQL PHP Generator online Help
| Prev | Return to chapter overview | Next |
Embedded Video
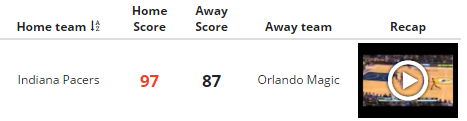
This control allows you to embed a video stored on a video hosting service like YouTube or Vimeo into the page (for videos stored in external files the External Video control should be used). It is represented as a thumbnail of the video or as a play button (for low screen resolutions). Clicking the thumbnail or the button opens a modal window and starts playing the video.

Align
Allows you to specify the alignment of the control. Possible values are Default, Left, Right, and Center.
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
Null label
This property allows you to define how NULL values are represented for this column. By default the value of this property corresponds to the one defined at the project level. You can specify a custom value for a certain column (for example, "Not selected", "Not available" "Not supported", etc.) if necessary.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy