How to embed an application created with PHP Generator into an existing website?
Last modified: Sep 28, 2010
| Prev | Next |
Abstract
The article describes how to adjust appearance of webpages created with PHP Generator to style of an existing website.
Problem
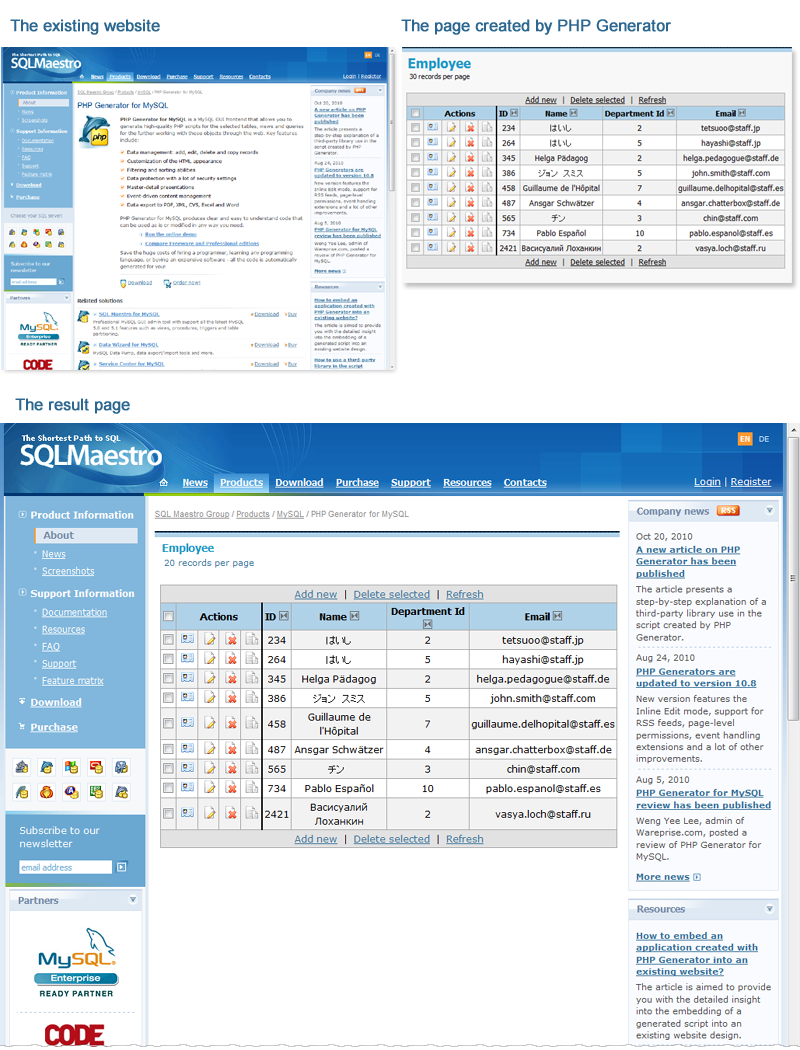
It's not a secret that the most active web applications are permanently changing and very often the work of a web developer is not to create a new website from the scratch but to add a new functionality to an existing one. Let's see how to provide a fully functional table-driven webpage created by PHP Generator with look and feel of an existing website. As an example we take a table containing the list of office employees and sqlmaestro.com. Our goal is to create a new webpage to work with the table data. The new page appearance must be similar to the PHP Generator for MySQL Product Page look.
Solution
The application created by PHP Generator uses Smarty technology, the typical representative of web template engines family. This allows you to easily change the website appearance without PHP code editing. To change the presentation of a webpage, do as follows:
- Extract the make-up of the page the generated application to be adjusted to;
- Generate an application with some specific options;
- Change the generated application's template according to the extracted make-up code.
Step 1
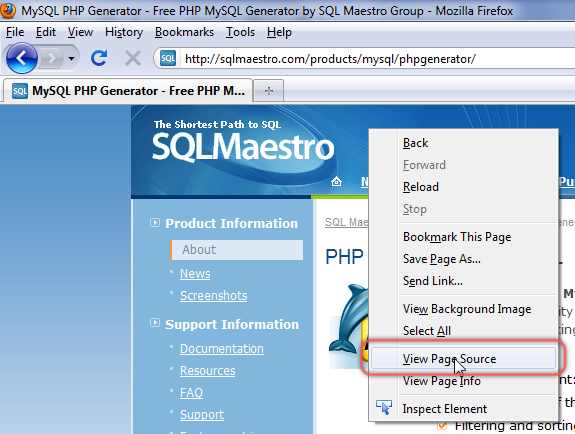
There are different ways to extract the make-up code from an existing website. The most universal way is to open a page source, find its meaningful part and save the parts located above and below the meaningful part to separated files. As a result you have two files (e.g. header.txt and footer.txt) to be used on the next step.
 Picture 1. Openning the page source
Picture 1. Openning the page source
Step 2
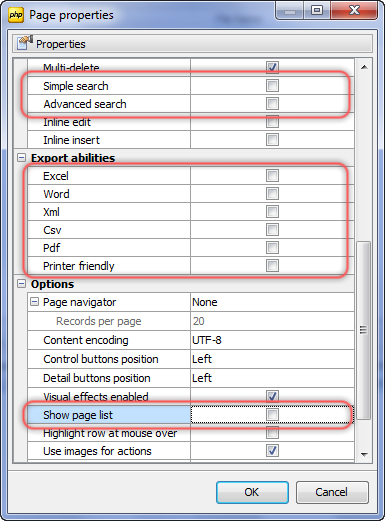
Now it's time to generate the new application. It is optional, but to get a webpage that is "native" to the existing website, we recommend to disable the navigation bar of the generated page in the following way: disable all the Export abilities, Page list, and the abilities of Simple and Advanced searches as well.
 Picture 2. The properties of the 'product' page with the disabled navigation bar
Picture 2. The properties of the 'product' page with the disabled navigation bar
Step 3
PHP Generator creates web templates in the components/templates folder of the generated application. The components/templates/common folder stores templates to be applied to several pages. Open the folder and paste parts of the extracted make-up code from the header.txt and footer.txt files as follows:
-
Open header.txt, copy the header section (a text surrounded by <head> and </head> tags) and paste it into the base_page_template.tpl file after the line:
Listing 1.<link rel="stylesheet" type="text/css" href="libs/spinbox/jquery.spinbox.css" media="screen" />
-
Paste the residual part of header.txt (from the <body> tag up to the end) into the list_page_template.tpl file after this line:
Listing 2.
<body onload="HideSearchControl();">
-
Paste the text from footer.txt into the list_page_template.tpl file after the line:
Listing 3.
{$Page->GetFooter()} - Escape the Smarty tags ({ and }) by surrounding them with {literal} and {/literal} tags. See Smarty Manual for detailed information on the tags escaping.
Result
Voila! The result page is pretty, isn't it?
 Picture 3. Result webpage
Picture 3. Result webpage
Conclusion
Web templates were been contrived by really smart guys. The trick above is just one thing from the great number of interface customization that are possible because of the templates. PHP Generator allows you to do the same with applications working with the most popular databases. For more information about a specific tool, see the appropriate page:
- PHP Generator for MySQL
- MS SQL PHP Generator
- PostgreSQL PHP Generator
- Oracle PHP Generator
- SQLite PHP Generator
- Firebird PHP Generator
- DB2 PHP Generator
- ASA PHP Generator
- MaxDB PHP Generator
| Prev | Next |