PHP Generator 14.10.0.6 released
Jun 10, 2015
| Prev | Next |
|
SQL Maestro Group is happy to announce the next minor update of PHP Generator 14.10.0.6, a GUI frontend that allows you to generate high-quality PHP scripts for the selected tables, views and queries for the further working with these objects through the web. There are versions for MySQL, MS SQL Server, PostgreSQL, Oracle, SQLite, Firebird, DB2, SQL Anywhere and MaxDB. |
Please find below a detailed description of the most interesting features added in this version and version 14.10.0.5. Other new features, corrections, and fixes can be found in the Changelog.
- Brand new Autocomplete and
Multi-level autocomplete editors have been implemented. The following new features are now at your disposal:
- Enhanced look and feel. New editors look much more stylishly than their previous versions. In particular they allow end users to clear the selected value using special button
(for the multilevel editor this action also clears the selection for all underlying controls).
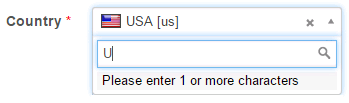
It is also possible to specify minimal amount of symbols to start the search (makes sense for large lookup datasets where short search terms are not very useful).
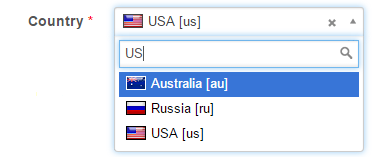
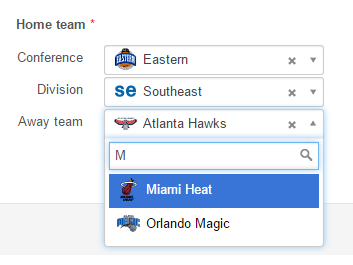
 Picture 1. Autocomplete Editor in action
Picture 1. Autocomplete Editor in action
 Picture 2. Autocomplete Editor: Minimum input length
Picture 2. Autocomplete Editor: Minimum input length
-
Formatting functions. New editors provide you with an unprecedented flexibility for formatting
search results and the selection. For example, it is possible to use fonts, colors, images, and so on.
All you need is to specify two functions in JavaScript each of which accepts the current item as a parameter and returns
the HTML code to represent search results and the selected item accordingly.
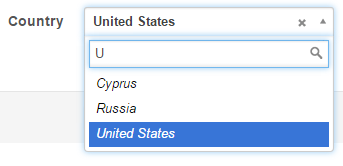
In the example below search results are displayed in italic and the selected item is displayed in bold.
Listing 1. formatResult function
return '<i>' + item.text + '</i>';
The editor now looks as follows:Listing 2. formatSelection functionreturn '<b>' + item.text + '</b>';
For the Multi-level editor formatting functions can be specified at the level basis. The screenshot below is from our demo application: Picture 3. Autocomplete Editor
Another good news is that formatting functions can be assigned via JavaScript API. Here is a simple example for the Multi-level editor:
Picture 3. Autocomplete Editor
Another good news is that formatting functions can be assigned via JavaScript API. Here is a simple example for the Multi-level editor: Picture 4. Multi-level Autocomplete Editor
Of course it is also possible to define these functions in the User JavaScript window and then use them in event handlers.Listing 3. OnEditFormLoaded event handler example
Picture 4. Multi-level Autocomplete Editor
Of course it is also possible to define these functions in the User JavaScript window and then use them in event handlers.Listing 3. OnEditFormLoaded event handler exampleeditors.multilevel_editor.setFormatSelection(0, function(item) {return "<b>" + item.text + "</b>";}) editors.multilevel_editor.setFormatSelection(1, function(item) {return "<i>" + item.text + "</i>";})
- Enhanced look and feel. New editors look much more stylishly than their previous versions. In particular they allow end users to clear the selected value using special button
(for the multilevel editor this action also clears the selection for all underlying controls).
-
Multiselect editor has been implemented.
It provides the same functionality as Checkbox Group
(i.e. allows you to select several options for a single field) but looks much different and requires less space in the forms.
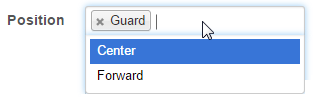
The "Maximum selection size" property allows you to restrict number of items that can be selected simultaneously.
 Picture 5. Multiselect Editor in action
To add/remove items to the editor in runtime, use the appropriate functions from the JavaScript API.
Picture 5. Multiselect Editor in action
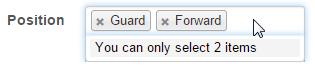
To add/remove items to the editor in runtime, use the appropriate functions from the JavaScript API. Picture 6. Multiselect Editor: Maximum selection size
Picture 6. Multiselect Editor: Maximum selection size
-
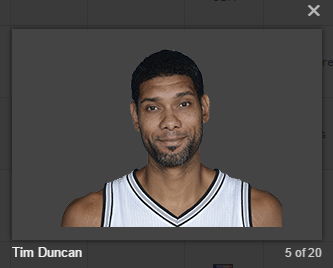
A new Lightbox component has been incorporated. The old one looked ugly.
 Picture 7. New Lightbox component
Picture 7. New Lightbox component
-
HTML filter becomes available for Text,
Text area, and
WYSIWYG editors. Use it to strip unwanted HTML tags and attributes from user input.
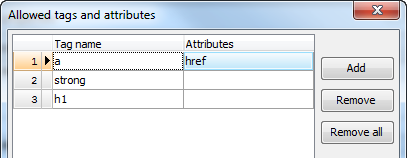
By default all tags and attributes are stripped out, so you have to define allowed items explicitly.
Settings on the screenshot above are to allow the <a> tag (optionally with the href attribute as well as the <strong> and <h1> tags. All other tags and attributes will be removed from the user input.
 Picture 8. HTML filter settings
Picture 8. HTML filter settings
- Password storing algorithm has been significantly updated. For security reasons, details are not disclosed.
For more information about a specific tool see the appropriate page:
-
 PHP Generator for MySQL
PHP Generator for MySQL
-
 PostgreSQL PHP Generator
PostgreSQL PHP Generator
-
 MS SQL PHP Generator
MS SQL PHP Generator
-
 Oracle PHP Generator
Oracle PHP Generator
-
 Firebird PHP Generator
Firebird PHP Generator
-
 SQLite PHP Generator
SQLite PHP Generator
-
 DB2 PHP Generator
DB2 PHP Generator
-
 ASA PHP Generator
ASA PHP Generator
-
 MaxDB PHP Generator
MaxDB PHP Generator
| Prev | Next |