Oracle PHP Generator online Help
| Prev | Return to chapter overview | Next |
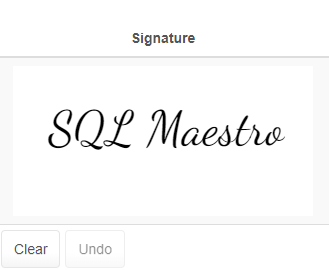
Signature
Use this control to allow users to draw smooth signatures, save and store them as external files.

Format for saving (PNG, JPG)
Specify the file format the drawing will be saved.
Folder to save
Use this field to specify the folder to be used to store signatures.
Store file name only
Defines whether the full file path (e.g. signatures/John_Smith.jpg) or only file name (e.g. John_Smith.jpg) is stored in the database after the saving.
Check the Generate random file name option to save signatures with random names or specify the File name template to be used for file name generation.
Replace file if exists
This option allows you to set whether the signature will be saved or ignored in case a file with the same name already exists in this folder.
Set the size of Draw area (width and height) in pixels.
Pen color
Define the color to be used to draw the lines. The color be any color format accepted by context (i.e. transparent, black, red, #0fe128). By default, it is black.
Background color
Specify here the color to be used to clear the background. As the pen color use any color format accepted by context (i.e. transparent, black, red, #0fe128). Use a non-transparent color e.g. "rgb(255,255,255)" (opaque white) if you'd like to save signatures as JPEG images.
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy