PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
Common templates
Common templates are applied for all pages (List, View, Edit, Insert, etc). The table below shows how to customize these templates.
State of the webpage |
Page Part |
Default template |
Parameters |
All Pages |
webpage layout |
common/layout.tpl |
PagePart::Layout Any PageMode |
page list |
page_list_menu.tpl
page_list_sidebar.tpl |
PagePart::PageList Any PageMode
|
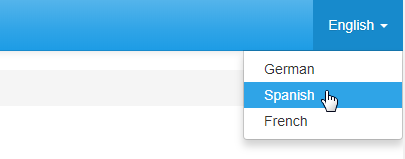
Example.
This example learns how to implement runtime language selection.

You can see it in action in our Feature Demo. To implement this feature, we have to create a template containing the language menu and instruct PHP Generator to use it.
Template code is as follows:
{include file='page_list_menu.tpl'}
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown"
role="button" aria-haspopup="true" aria-expanded="false">
{$availableLangs[$currentLang]}
<span class="caret"></span>
</a>
<ul class="dropdown-menu" id="langs">
{foreach item=lang key=key from=$availableLangs}
{if $currentLang != $key}
<li><a href="#" data-lang="{$key}">{$lang}</a></li>
{/if}
{/foreach}
</ul>
</li>
</ul>
Event handler is as follows:
if ($part == PagePart::PageList)
{
$langs = array(
'en' => 'English',
'de' => 'German',
'es' => 'Spanish',
'fr' => 'French',
);
$lang = 'en'; // default language
// trying to retrieve language from cookies
if (isset($_COOKIE['lang']) && $_COOKIE['lang'] && isset($langs[$_COOKIE['lang']])) {
$lang = $_COOKIE['lang'];
}
$params['availableLangs'] = $langs;
$params['currentLang'] = $lang;
$result = 'custom_menu.tpl';
}
Almost done. Now we need to handle the language selection. This can be done with user-defined JavaScript:
function handleLanguageSelection() {
$("#langs").on("click", "a", function (e) {
var query = jQuery.query;
query = query.set('lang', $(this).data('lang'));
window.location = query;
e.preventDefault();
});
}
require(['jquery'], function () {
$(function () {
handleLanguageSelection();
});
});
That's all. Don't forget to place language files to the components/languages directory.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy