PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
User JavaScript
The ability to use custom JavaScript allows you to specify the client-side code that will be included into all the generated pages. This is the optimal place to define, for example, JavaScript functions that are called from multiple event handlers (in order to avoid duplicate code).
Example
Suppose we want to fill the content of 'title' control depending of the value selected as 'sex' on Insert and Edit forms. Of course we can define the OnInsertFormEditorValueChanged and OnEditFormEditorValueChanged with the same code, but it's easier to define a function in the User Javascript window and call it in these event handlers.
User Javascript:
function fillRelatedTitles(sender, editors)
{
if (sender.getValue() == 'Male') {
editors['title'].removeItem('Ms','Ms');
editors['title'].removeItem('Mrs','Mrs');
editors['title'].addItem('Mr','Mr');
}
else {
editors['title'].removeItem('Mr');
editors['title'].addItem('Ms','Ms');
editors['title'].addItem('Mrs','Mrs');
}
}
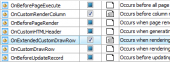
OnInsertFormEditorValueChanged/OnEditFormEditorValueChanged event handlers:
if (sender.getFieldName() == 'sex')
{
fillRelatedTitles(sender, editors);
}
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy