PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
OnExtendedCustomDrawRow
This event occurs when rendering a grid row and allows you to change the row and/or cell styles directly. It is an extremely useful event for conditional formatting such as changing font color, font styles, row background color, cell background color, etc. The specified styles and classes are applied to <tr> and <td> tags accordingly.
Signature:
function OnExtendedCustomDrawRow ($rowData, &$rowCellStyles, &$rowStyles,
&$rowClasses, &$cellClasses)
Parameters:
$rowData |
The associative array of values that corresponds to the currently processed row. |
$rowCellStyles |
The associative array of styles. Each field name is associated with its style string. |
$rowStyles |
Use this string to modify styles of a whole row. |
$rowClasses |
Use this string to add a class to a whole row. |
$cellClasses |
The associative array of cell classes. |
This event (as well as the OnCustomDrawRow one) is used for conditional formatting. The only difference between these two events is that OnCustomDrawRow has a more understandable parameter list while OnExtendedCustomDrawRow provides more flexible abilities.
Example 1:
The code below is used in our online demo to display the winning team and the losing team scores according to the current theme.
if ($rowData['home_team_score'] > $rowData['away_team_score']) {
$cellClasses['home_team_score'] = 'win-score';
$cellClasses['away_team_score'] = 'loss-score';
}
else {
$cellClasses['home_team_score'] = 'loss-score';
$cellClasses['away_team_score'] = 'win-score';
}
The 'win-score' and 'loss-score' classes are defined in User-defined styles as follows:
.base-score {
font-size: 1.4em;
font-weight: bold;
}
.win-score {
&:extend(.base-score);
color: @brand-danger;
}
.loss-score {
&:extend(.base-score);
}
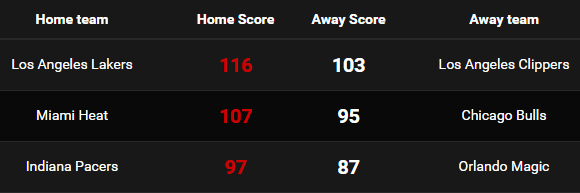
The screenshot below demonstrates the result of the event fired on the Game list webpage in Cyborg Bootswatch theme for Bootstrap.

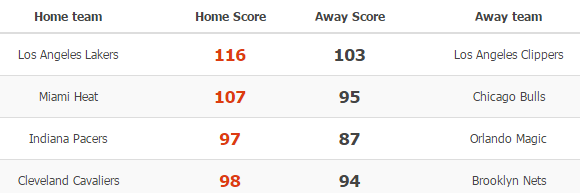
The next one shows the result of the event fired on this webpage in Facebook Bootswatch theme.

Example 2
The code below is used in our online demo to highlight fields representing player's height depending on the value.
$height = $rowData['height'];
if ($height > 200)
$cellClass = 'tall';
elseif ($height > 185)
$cellClass = 'medium-height';
else
$cellClass = 'undersized';
$cellClasses ['height'] = $cellClass;
The 'undersized', 'medium-height', and 'tall' classes are defined in User Defined Styles as follows:
@height-color: @state-warning-bg;
.undersized {
background-color: lighten(@height-color, 10%);
}
.medium-height {
background-color: @height-color;
}
.tall {
background-color: darken(@height-color, 10%);
}
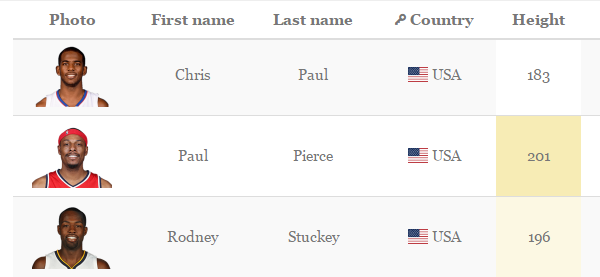
The screenshot below demonstrates the result of the event fired on the Game list webpage in Journal Bootswatch theme for Bootstrap.

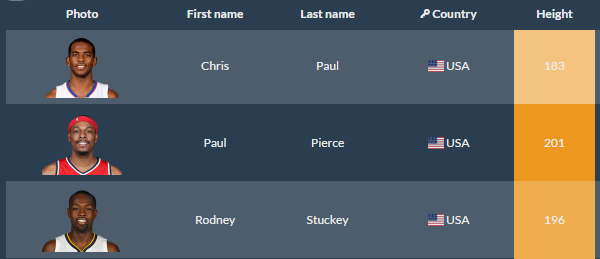
The next one shows the result of the event fired on this webpage in Superhero Bootswatch theme.

| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy