PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
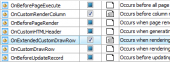
OnCustomHTMLHeader
This event occurs when generating the HEAD section of the page. It allows you to define the contents of the HEAD section (like meta tags or favicon) for all pages of the generated website.
Signature:
function OnCustomHTMLHeader ($page, &$customHTMLHeaderText)
Parameters:
$page |
An instance of the Page class declared in components/page.php. |
$customHtmlHeaderText |
The text block to be added to the head section of all created pages. |
Example 1:
To add a new title and a favicon to all webpages of the generated application, place the following code to the event body.
$customHtmlHeaderText = '<meta name="author" content="SQL Maestro Group">';
$customHtmlHeaderText .= "\n";
$customHtmlHeaderText .= '<meta name="copyright" content="SQL Maestro Group" />';
$customHtmlHeaderText .= "\n";
$customHtmlHeaderText .= '<meta name="keywords" content="nba,basketball,game">';
$customHtmlHeaderText .= "\n";
$customHtmlHeaderText .= '<link rel="icon" href="favicon.ico" type="image/x-icon" />';
Example 2:
The following code is used to include external style file and javascript library to the generated application.
$customHtmlHeaderText =
'<link rel="stylesheet" href="external_data/pg_styles.css">' .
'<script src="external_data/pg_utils.js"></script>';
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy