PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
Columns
The Columns tab of Page Editor allows you to customize the way column data is displayed for all the available presentations (like List, Edit, Insert, etc). Details are covered below.
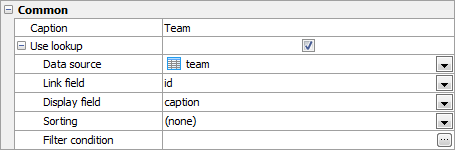
Common
Properties specified in this section are applied to all presentations.
Caption
Allows you to specify the caption for the column. To provide different captions for different presentations (for example, you might want to specify a shorter caption for the List view and a more longer caption for Insert/Edit form), click the ellipsis button and specify the appropriate values.
Use lookup
Turn this checkbox ON and set the appropriate options to enable displaying of lookup values instead of the "real" values stored in this column. For example, if a column stores country IDs, you can use this option to display country names instead of their IDs (assuming that there is a table that stores the ID/name combination for each country).

By default, PHP Generator for MySQL enables lookups for columns linked by a foreign key with a single column from another table (if the Setup lookups by foreign key option option is enabled).
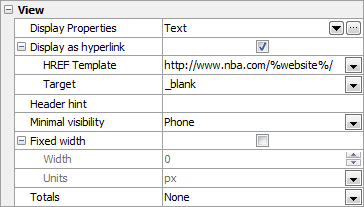
Use this section to specify the way column values are displayed on List, View, Print, Export, and Compare pages.

List
Here you can specify some options that are applied only for the List view.
Show column filter
Turn ON the checkbox to enable the column filtering for the appropriate column. Use Sorting and Number of values to display controls to specify the sort order and number of values to be displayed in the column filter dropdown accordingly. Live Demo.
Minimal visibility
PHP Generator for MySQL provides you with an ability to generate responsive pages that look beautiful on any device from a mobile phone up to an extra-large desktop. This option allows you to select the minimum resolution of devices the column will be visible at. Live Demo.
Available values correspond to the device widths as follows:
Phone |
The column is displayed on all devices. |
Tablet |
The column is displayed on all devices with width greater than 768px. |
Desktop |
The column is displayed on all devices with width greater than 992px. |
Large desktop |
The column is displayed only on devices with width greater than 1200px. |
Fixed column width
To set a fixed width for a column, check the Fixed width, specify the Width and select the Units. You can use both relative-length (like px or mm) and absolute-length (em, rem, etc) units. Live Demo. More about CSS units.
Totals
This option allows you to enable a grid footer to display summaries (Sum, Average, Count, etc) for the selected column. Live Demo.
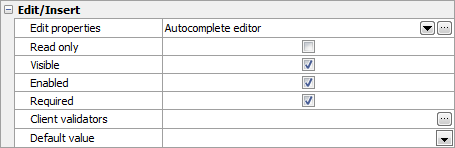
Allows you to select a control to be used for the selected column in Edit and Insert forms and customize the control's properties.

Filter Builder
Here you can specify operators to be allowed for the selected column in the Filter Builder dialog. To select the operators, open the drop-down list and select/unselect the corresponding options.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy