PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
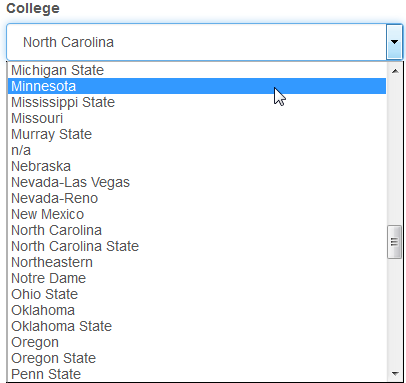
Combobox
Select this control to let the visitor select one option from a (medium) set of alternatives. Live Demo.

Related editors
To allow user to select multiple options at the same time, use Check box group or Multiple Select editors instead. For large sets of options use the Dynamic Combobox editor.
To allow user to select the value step-by-step (for example, first select a country, then a city in the selected country), use Cascading Combobox or Dynamic Cascading Combobox editors.
Max width
Use this property to restrict the maximum width of the editor (this means that in any screen resolution editor's width will be less or equal then the property value). Can be specified in any units supported by web browsers e.g. 300px, 25em, 50%, etc.
Values
Use this field to fill the combobox with more convenient values instead of stored ones. For this purpose use the Value list window or enter them manually as pairs allowed_value=value_to_be_represented separated by commas (Example: 1=One, 2=Two).
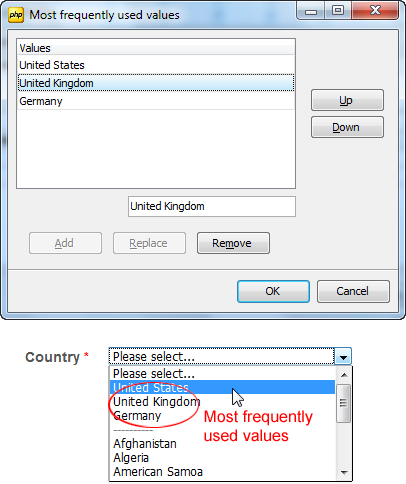
Most frequently used values
Use the ellipsis button next to this field to specify combobox values to be always displayed at the top of the drop-down list.

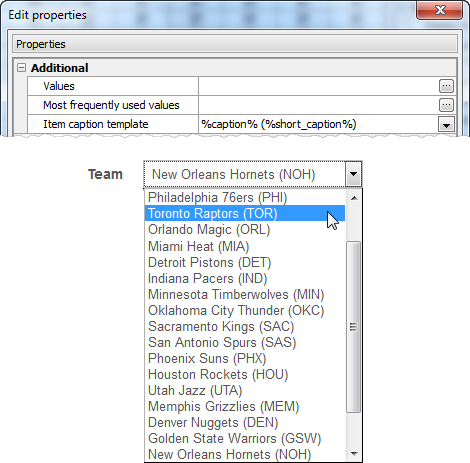
Item caption template
This option allows you to populate the combobox with values of several columns. For this purpose, specify a template to be used for each item in the list.

Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy