MS SQL PHP Generator online Help
| Prev | Return to chapter overview | Next |
setEnabled
Sets a value specifying whether the control is enabled. True to enable the control; false to disable it. Disabled input elements in a form will not be submitted.
Signature:
function setEnabled([true|false])
The examples below show how this method can be used in the OnInsertFormEditorValueChanged and OnEditFormEditorValueChanged event handlers.
Example 1:
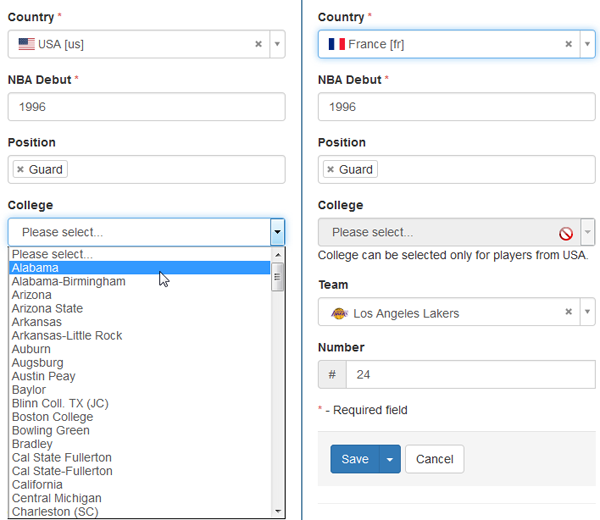
The code below allows you to select a college only for players from U.S. (see this in action). See how it looks on the webpage at the screen below.
console.log(sender);
if (sender.getFieldName() == 'country_id')
{
console.log(sender.getValue());
editors['college_id'].enabled(sender.getValue() == 1);
if (sender.getValue() != 1) {
editors['college_id'].setValue(null);
$('#college_id_edit').next().show();
}
else
$('#college_id_edit').next().hide();

Example 2:
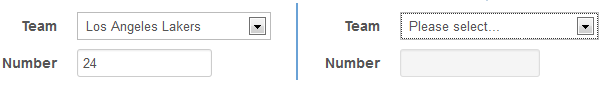
Another example from the insert and edit forms of the Players page (see this in action). This piece of code allows you to select player number only if a player's team is already selected (in other words, players who do not belong to a team cannot have numbers).
if (sender.getFieldName() == 'current_team_id')
{
if (sender.getValue() == '')
{
editors['current_number'].setValue('');
editors['current_number'].enabled(false);
$('#current_number_edit').next().show();
}
else
{
editors['current_number'].enabled(true);
$('#current_number_edit').next().hide();
}
}

See also: getEnabled
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy