MaxDB PHP Generator online Help
| Prev | Return to chapter overview | Next |
Edit controls
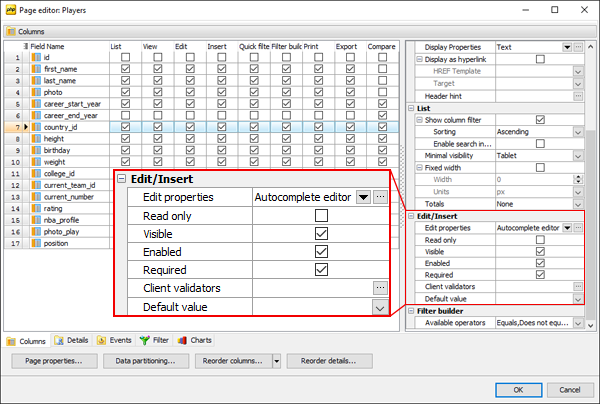
The Edit options define the way the column data is represented in data input forms i.e. on Edit and Insert pages.

Edit properties
Use this drop-down list to select a control to be used for this column on Edit and Insert pages. Available controls are:
| • | Text |
| • | Time |
To set additional control properties such as captions, formatting options, element attributes, and so on, use the dialog opened by the ellipsis button.
Common properties (applied to all editors)
Properties explained below are applied to all editors.
Read only
Use this option to make the control readonly. A readonly input field cannot be modified (however, a user can tab to it, highlight it, and copy the text from it). Readonly form elements will get passed to the form processor.
Visible
This option defines whether the control will be visible on the generated page. An invisible element stays in its original position and size.
Enabled
Use this option to specify whether the control will be enabled on the generated page. Turn it OFF to disable the control. Disabled input elements in a form will not be submitted.
Required
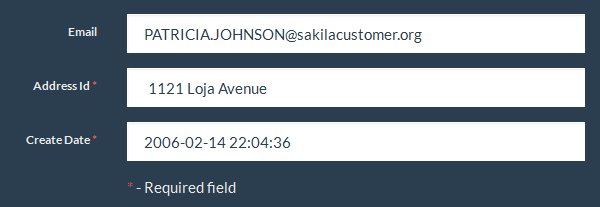
Turn this option ON if the field is mandatory (this is the default value for columns marked as NOT NULL in the database). In data input forms required columns are marked by the red asterisk. When a user tries to submit a form with an empty required field, data will not be submitted and an error message will be shown.
Hint
Use this field to provide controls with handy clues. These hints are displayed when a user hover over editor captions. Use HTML tags to make hints more readable.

Default value
This option allows you to set the expected value of an input field with string templates. You can use such environment variables as %CURRENT_DATETIME%, %CURRENT_DATE%, %CURRENT_TIME%, %CURRENT_USER_ID%, and %CURRENT_USER_NAME%. To specify a non-trivial default value for a column, use the OnCustomDefaultValues event and OnAddEnvironmentVariables.
Client validation
MaxDB PHP Generator allows you to check for correctness of input data on the client side on two scopes:
1. The input value is validated when a user leaves the control. For this purpose, specify the suitable Client validator.
Range |
The generated script validates if number is between the largest and smallest values. |
Length range |
The script validates if the length of text is between the min length and the max length. |
The script makes the element require a valid email. |
|
Credit card |
The script makes the element require a credit card number. |
Number |
The script makes the element require a decimal number. |
URL |
The script makes the element require a valid URL. |
Digits |
The script makes the element require digits only. |
Regular expression |
You can also specify your regular expression for data validation. Such expression is a pattern and every character entered in a form field is matched against that pattern – the form can only be submitted if the pattern and the user-input matches. |
2. The whole data input form is validated when a user clicks the Save button. This may be useful to check the compatibility of input data. For this purpose, use the OnInsertFormValidate and OnEditFormValidate client side events. These events occur before submitting of insert and edit forms accordingly and allow you to detect errors on the client side before the form is submitted to the server to avoid the round trip of information necessary for server-side validation.
| Prev | Return to chapter overview | Next |




 Download
Download Buy
Buy