MaxDB PHP Generator online Help
| Prev | Return to chapter overview | Next |
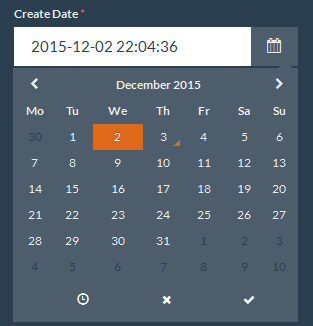
DateTime
Select this control to let the user to enter date time values with datepicker, a combination of an interactive calendar and a single-line editable textbox.

Max width
Use this property to restrict the maximum width of the editor (this means that in any screen resolution editor's width will be less or equal then the property value). Can be specified in any units supported by web browsers e.g. 300px, 25em, 50%, etc.
By default, the format of the column's data is the same as it is set at the Project options. To use another Date time format, uncheck the Default format option and select it from the corresponding field to setup a format to be applied to the input value.
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
| Prev | Return to chapter overview | Next |




 Download
Download Buy
Buy