Firebird PHP Generator online Help
| Prev | Return to chapter overview | Next |
Radio group
Select this control to let the visitor select one option from a (small) set of alternatives. Live Demo.

Related editors
To allow user to select multiple options at the same time, use Check box group or Multiple Select editors instead. For medium or large sets of options use Combobox or Dynamic Combobox editors.
To allow user to select the value step-by-step (for example, first select a country, then a city in the selected country), use Cascading Combobox or Dynamic Cascading Combobox editors.
Max width
Use this property to restrict the maximum width of the editor (this means that in any screen resolution editor's width will be less or equal then the property value). Can be specified in any units supported by web browsers e.g. 300px, 25em, 50%, etc.
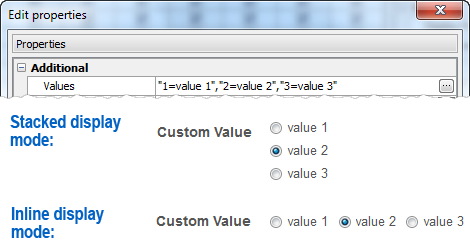
Values
You can specify values to be represented as radio group values instead of stored ones. For this purpose use the dialog opened by the ellipsis button, or add them manually as pairs allowed_value=value_to_be_represented separated by commas (Example: 1=One, 2=Two).

Display mode
Use the drop-down list to select whether the radio group will be represented on the same column (Stacked) or on the same line (Inline).
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
| Prev | Return to chapter overview | Next |




 Download
Download Buy
Buy