Firebird PHP Generator online Help
| Prev | Return to chapter overview | Next |
Text
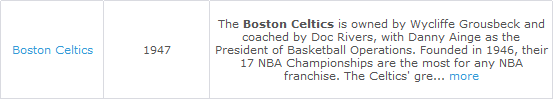
The most popular type of data representation when data is represented "as is" with minimum modifications. All fields represented on the picture below are displayed as text.

Max length
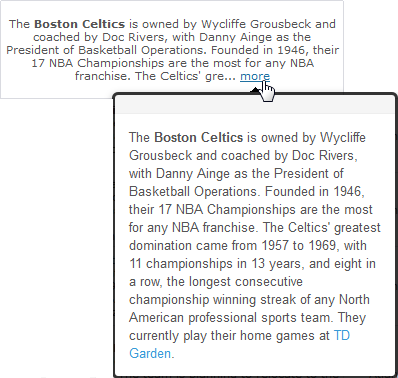
Use this option to specify the maximum number of symbols to be displayed on the generated webpage. In case the length of stored text is longer, this text will be cropped and the more link will be added after the allowed number of symbols. The full text will be displayed in a popup window on putting mouse over the more link or in a separate window on clicking this link. Use application options to specify the default max length of text fields.

Replace CR+LF by <BR>
This option is useful for correct representation of line feeds in the text in which line breaks are marked with the Carriage Return (CR) and Line Feed (LF).
Use the Allow HTML and Word wrapping checkboxes to set whether HTML tags will be applied to the stored data and whether word wrapping will be allowed.
Align
Allows you to specify the alignment of the control. Possible values are Default, Left, Right, and Center.
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
Null label
This property allows you to define how NULL values are represented for this column. By default the value of this property corresponds to the one defined at the project level. You can specify a custom value for a certain column (for example, "Not selected", "Not available" "Not supported", etc.) if necessary.
Set the Format options to be applied to the column data depending of data type (Number, Percent, String, Currency).
| Prev | Return to chapter overview | Next |




 Download
Download Buy
Buy