DB2 PHP Generator online Help
| Prev | Return to chapter overview | Next |
Header and Footer
To add an HTML markup to be displayed at the top and at the bottom of each page of the generated web application, enter the appropriate code in the Header and Footer text boxes accordingly.

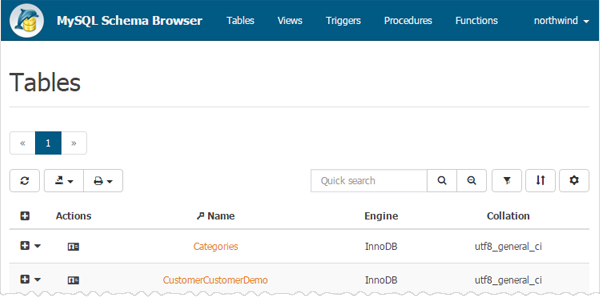
Example: To add the header like one on the screen above, paste the following text in the Header edit box:
<span class="navbar-brand">
<span>
<img src="mysql_logo.png" style="height: 44px; margin-top: -14px;">
</span>
</span>
<span class="navbar-brand">
<span class="hidden-xs"><strong>MySQL Schema Browser</strong></span>
</span>
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy