DB2 PHP Generator online Help
| Prev | Return to chapter overview | Next |
Common properties
Here you can setup page-specific settings (i.e. settings that are not inherited from the Project settings).
Titles and descriptions
Title
The title of the page.
Menu label
The text to be displayed in menus.
View form title template, Edit form title template, Insert form title
The titles of View, Edit, and Insert forms accordingly. For View and Edit forms it is possible to use field name tags in the title template, so you can easily change default "Players" to a more user-friendly "Edit Tim Duncan profile".
Inline description
A text to be displayed at the top of the page. HTML tags are allowed.

Detailed description
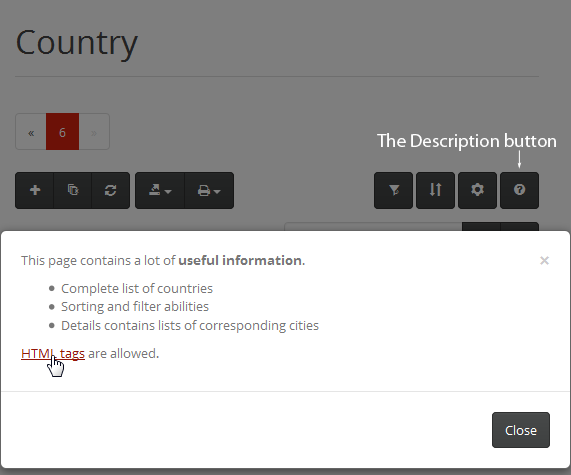
If specified, the generated webpage is equipped with a button with a question mark on the right side of the title bar of the page. This button opens a modal window with the specified description. HTML tags are allowed.

Home page description
A text to be displayed at the home page (live example).

Behavior
Allow new records on Insert form
Defines whether the "Add another record" link is displayed on the Insert form.
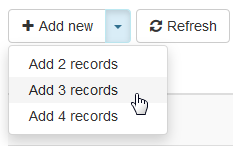
Add multiple records at a time (set of values)
Defines additional items (if any) for the "Add new" button's drop-down menu (live example).

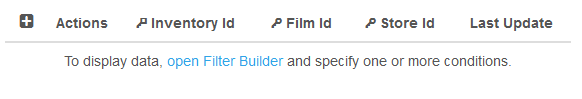
Ask for filter condition before display data
If checked, no data is displayed in the grid until a user specifies a filter condition (can be useful for pages containing a lot of data). A page with this option applied looks as shown below.

Options
File name
The name of generated .php file.If the file name extension is not specified, it will be defined according to application output options.
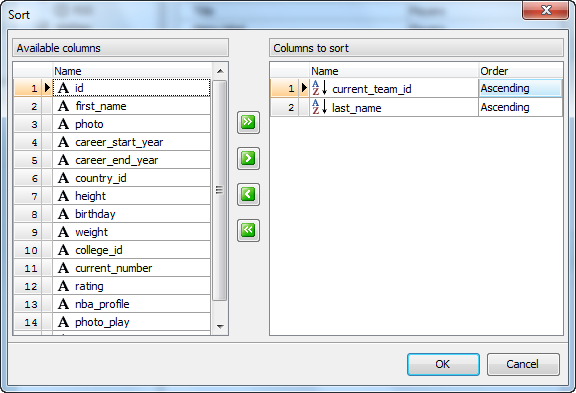
Default ordering
To set the default sort order of page data, use the Sort dialog opened by the ellipsis button next to the Default ordering option. Specify the columns to sort by moving them from the Available columns list to the Columns to sort list and specify which order for each column you prefer.

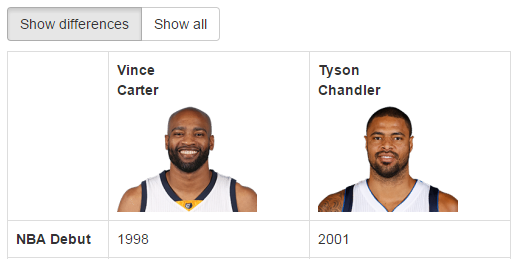
Header columns for record comparison
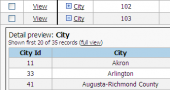
Columns which values will be displayed in the header row of the data comparison grid (live example).

Grid fixed width
To set a fixed width of the grid, check the Grid fixed width, specify the Width, and select the Units. You can use both relative-length (like px or mm) and absolute-length (em, rem, etc) units. Live Demo. More about CSS units.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy