DB2 PHP Generator online Help
| Prev | Return to chapter overview | Next |
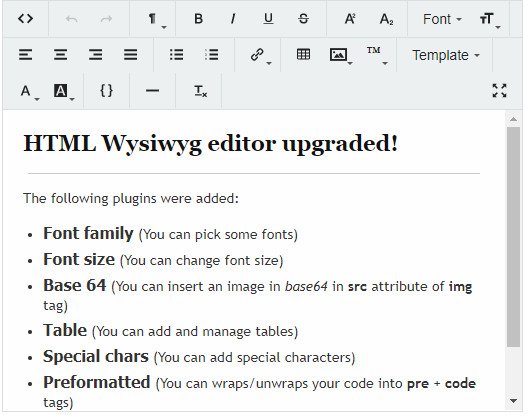
Html Wysiwyg
Select WYSIWYG (What You See Is What You Get) editor to provide users with an ability to directly manipulate the layout of a HTML data stored in the column, without having to type or remember names of layout commands.

Max width
Use this property to restrict the maximum width of the editor (this means that in any screen resolution editor's width will be less or equal then the property value). Can be specified in any units supported by web browsers e.g. 300px, 25em, 50%, etc.
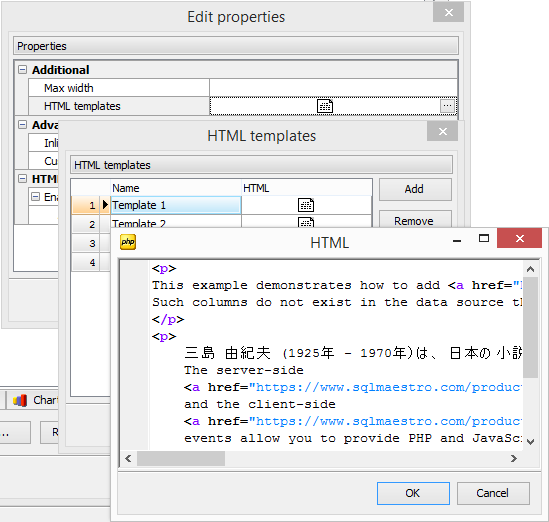
HTML Templates
Use this dialog to set predefined HTML templates to be available in the editor. To add a template, open HTML templates dialog with the ellipsis button, set the template name and HTML code.

Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
HTML filter
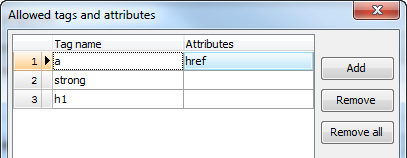
Use it to strip unwanted HTML tags and attributes from user input. By default all tags and attributes are stripped out, so you have to define allowed items explicitly.

Settings on the screenshot above are to allow the <a> tag (optionally with the href attribute as well as the <strong> and <h1> tags. All other tags and attributes will be removed from the user input.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy