DB2 PHP Generator online Help
| Prev | Return to chapter overview | Next |
Mask edit
Use this control to define an edit box that limits the user to a specific format (dates, phone numbers, etc) and accepts only valid characters.

Max width
Use this property to restrict the maximum width of the editor (this means that in any screen resolution editor's width will be less or equal then the property value). Can be specified in any units supported by web browsers e.g. 300px, 25em, 50%, etc.
Mask
A mask is defined by a format made up of mask literals and mask definitions. Any character not in the definitions list below is considered a mask literal. Mask literals will be automatically entered for the user as they type and will not be able to be removed by the user. The following mask definitions are predefined:
a - Represents an alpha character (A-Z,a-z)
9 - Represents a numeric character (0-9)
* - Represents an alphanumeric character (A-Z,a-z,0-9)
Example
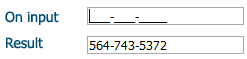
To define an edit box for telephone numbers, specify the following string as the mask of the editor.
999-999-9999
In this case the created data entry field accepts only numeric input and if a user then tries to enter a letter in this edit box, the application will not accept it.
Inline styles
Use this field to set formatting options to be used inside the style attribute of the element. For example, to set the font color and the background color for a control, place the following string to Inline styles:
color: red; background-color: yellow;
Custom attributes
This property allows you to add simple metadata to individual elements, largely for the purpose of providing information to make JavaScript functions easier. Such attributes can be later handled in client-side events. For example, to add several custom attributes to an editor, enter the following string into the Custom attributes edit box:
data-city="Boston" data-lang="js" data-food="Bacon"
It is recommended to prefix all custom attributes with data- to keep the result document compatible with the HTML5 requirements.
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy