PHP Generators 16.3 released
Mar 21, 2016
| Prev | Next |
|
SQL Maestro Group is happy to announce the release of PHP Generator 16.3, a GUI frontend that allows you to build high-quality and feature-rich data-driven web applications for your database in minutes. There are versions for MySQL, MS SQL Server, PostgreSQL, Oracle, SQLite, Firebird, DB2, SQL Anywhere and MaxDB. |
The following is a list of new feature implementations since the last major release. For those who prefer video to text, we created a video tour that covers some new features and uploaded it to our YouTube channel.
New feature highlights:
-
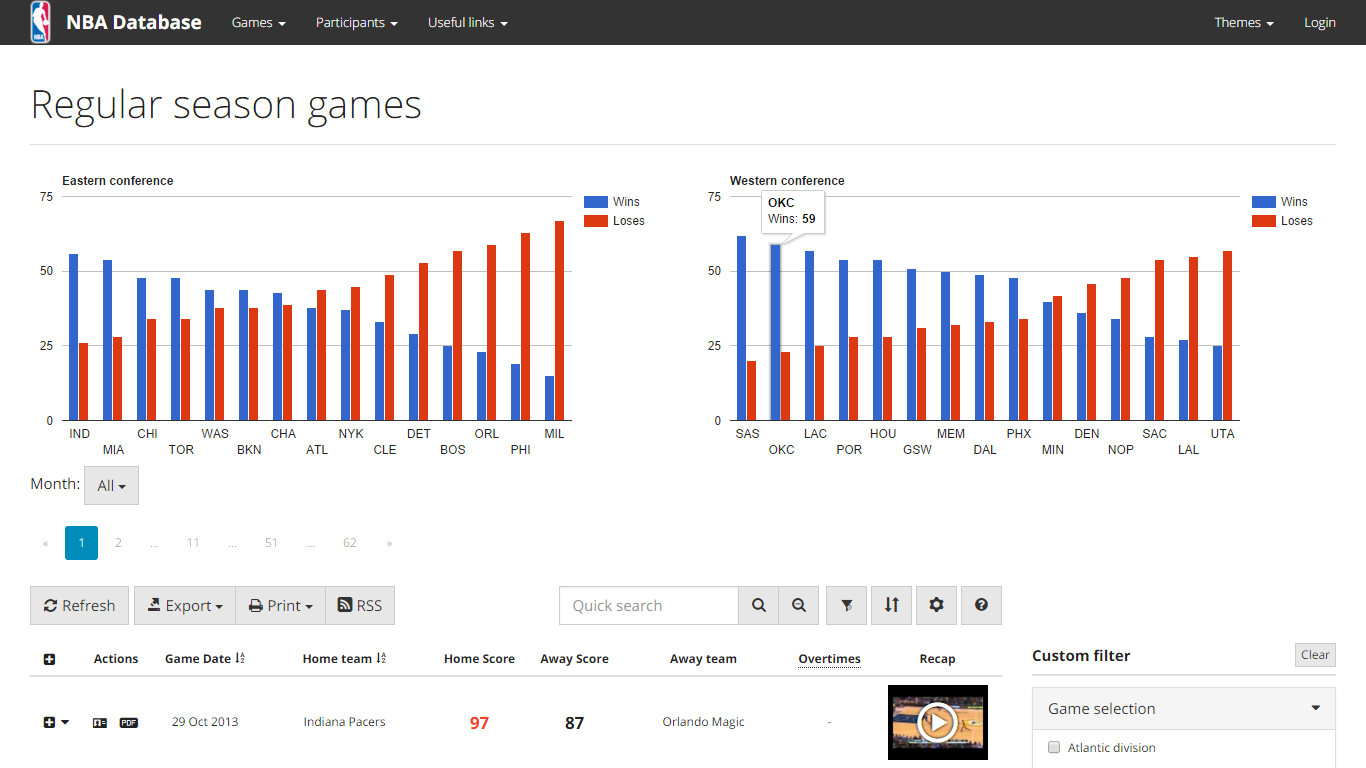
Out-of-the-box Charts. This version allows you to create feature-rich, responsive, customizable,
interactive charts directly from the PHP Generator UI.
Live examples can be found in the NBA demo app on the Regular season games, Team -> Home Games, and Players pages.
Implementation details
- Charts are based on the Google chart library.
- Column, Bar, Pie, Line, and Area charts are currently supported.
- Charts can be placed in rows above the data grid or below the grid.
- Each row can contain any number of charts.
- Common properties for each chart can be set up directly in the software interface.
- All other properties provided by the library can be customized with the OnPrepareChart event.
- Charts are sensitive to the data grid i.e. if you apply a filter to the grid, charts will change accordingly.
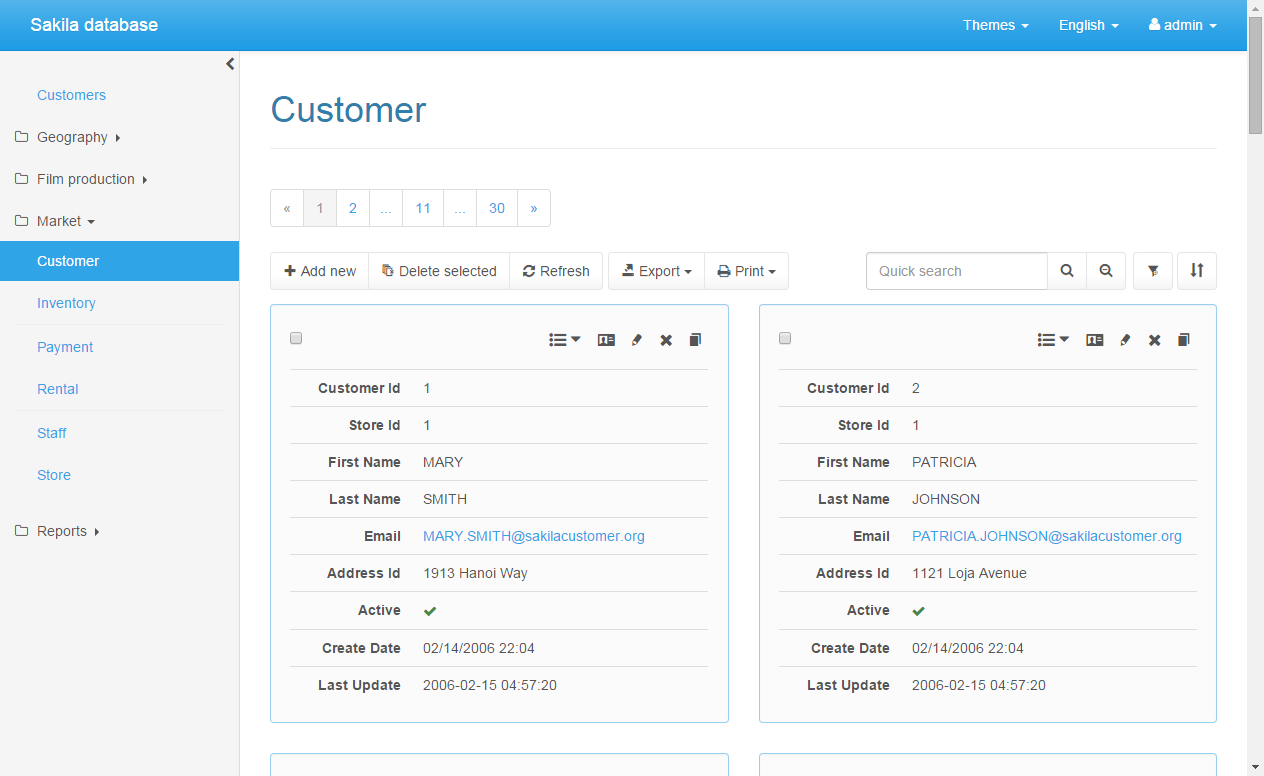
- Enhanced sidebar menus. Starting from this version, sidebar menus are now as convenient as top-side menus when working with applications containing a lot of pages.
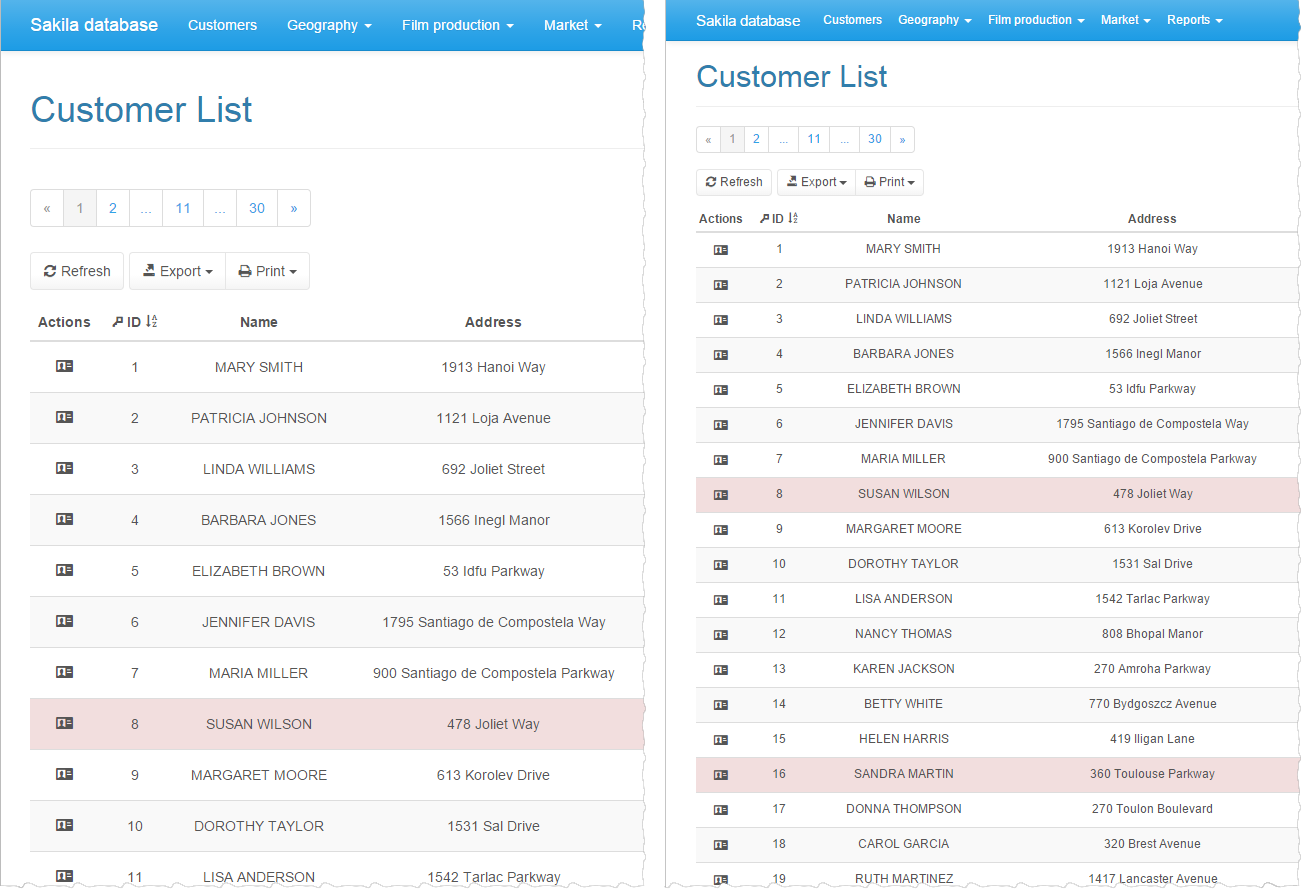
- Compact themes. Compact versions of a number of themes have been implemented. These themes should be useful for desktop users as they allow for up to two times more information in the display than their regular versions.
-
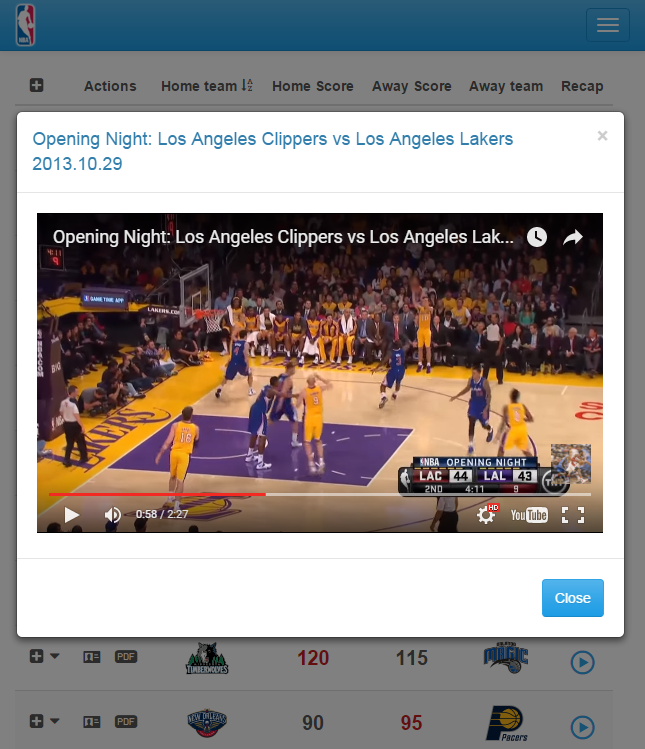
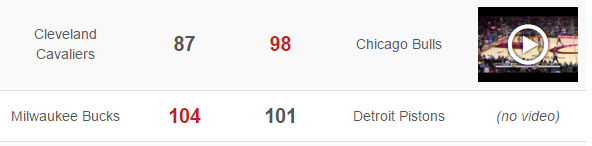
Embedded Video support. The Embedded video option becomes available in the column's View properties. This provides an easy way
to display video clip thumbnails in the data grid, and show full videos when a user clicks a thumbnail.
Currently videos from YouTube and Vimeo are supported. Support for other sources may be added later based on user demand.
-
OnAfterInsertRecord,
OnAfterUpdateRecord, and
OnAfterDeleteRecord events
introduced three new parameters: $success, $message,
and $messageDisplayTime.
These parameters allow you to display a message to a user after a record has been inserted, updated, or deleted respectively.
More info
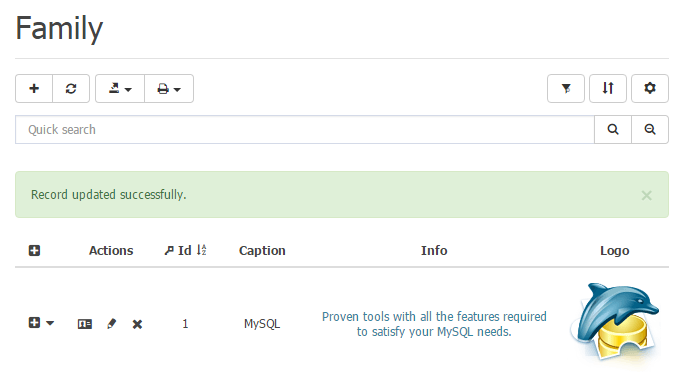
If the last data manipulation statement completed successfully, the $success parameter value is equal to true and the $message parameter value is equal to empty string (i.e. by default no message is displayed). To display a message, set the value of this parameter to a non-empty string:
Success messages are displayed as follows:Listing 1. OnAfterUpdateRecord example (success message)if ($success) { $message = 'Record updated successfully.'; }
 Picture 6. Success message example
Picture 6. Success message example
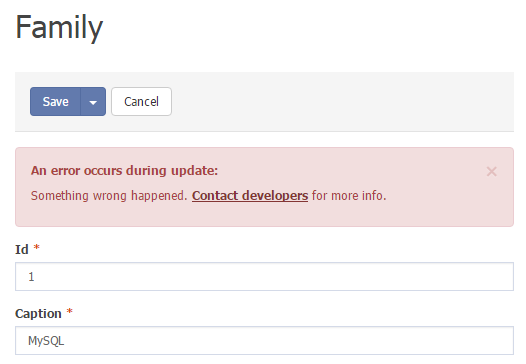
If the last data manipulation statement failed, the $success parameter value is equal to false and the $message parameter value contains the error message that came from the database server. To display your own message, you can change this parameter value accordingly:
Error messages are displayed as follows:Listing 2. OnAfterUpdateRecord example (error handling)if (!$success) { $message = '<p>Something wrong happened. ' . '<a class="alert-link" href="mailto:admin@example.com">' . 'Contact developers</a> for more info.</p>'; }
 Picture 7. Error message example
Picture 7. Error message example
- Data export tools have been enhanced. Starting from this version you can customize export templates,
export a single record from the View form and/or directly from the data grid as well as setup all the export settings
in the most flexible way possible.
More info
-
Now it is possible to customize export templates. For example, to use your own template in an
export to PDF, define the
OnGetCustomTemplate
event handler as follows:
The screenshot below shows a customized PDF from our NBA demo:Listing 3. OnGetCustomTemplate event handler (data grid export)
if ($part == PagePart::Grid && $mode == PageMode::ExportPdf) { $result = 'game_list_pdf.tpl'; }
 Picture 9. Export to PDF
Picture 9. Export to PDF
-
Export of a single record has been implemented. The appropriate template can be customized in a similar manner:
Listing 4. OnGetCustomTemplate event handler (single record export)
if ($part == PagePart::RecordCard && $mode == PageMode::ExportPdf) { $result = 'game_pdf.tpl'; }
An example of customized template is also available in the demo app.
-
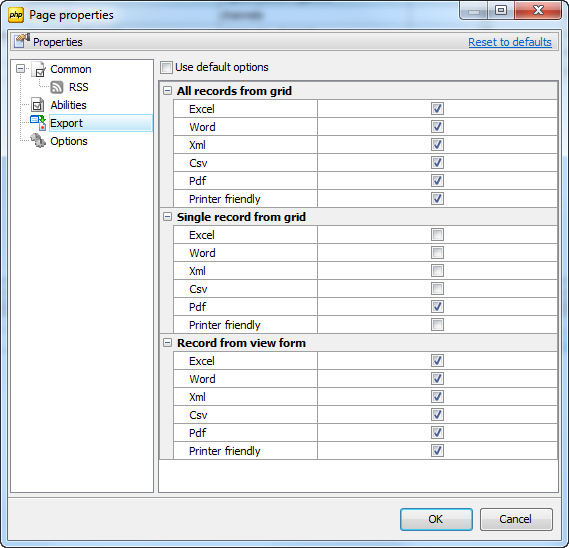
Export and Print settings are now more flexible. You can customize them for the data grid and View form separately.
 Picture 10. Export and Print settings
Picture 10. Export and Print settings
-
Now it is possible to customize export templates. For example, to use your own template in an
export to PDF, define the
OnGetCustomTemplate
event handler as follows:
-
OnGetFieldValue event has been implemented. This event can be useful, for example, if you want to
implement a transparent encryption of your data (together with
OnBeforeInsertRecord and
OnBeforeUpdateRecord events),
display different prices for different users, and so on.
Example
The listings below display an example of a very simple transparent encryption implemented with the str_rot13 PHP function.
Since the call of this function for an encrypted expression returns the original string, we can define OnBeforeInsertRecord and OnBeforeUpdateRecord event handlers as follows:Listing 5. OnGetFieldValue event handlerif ($fieldName == 'private_data') { $value = str_rot13($value); }
This is just an example. We would recommend that you use more cryptographically strong algorithms to encrypt your important data.Listing 6. OnBeforeInsertRecord and OnBeforeUpdateRecord event handlers$rowData['private_data'] = str_rot13($rowData['private_data']);
-
New application-level events.
OnAfterInsertRecord, OnAfterUpdateRecord, OnAfterDeleteRecord, and OnGetFieldValue events become available at the
application level allowing you to customize behavior for all (or certain) pages at once.
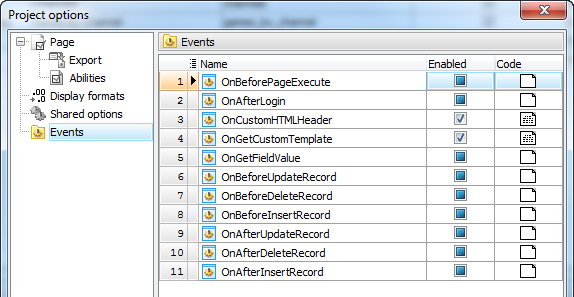
As usual, the corresponding event handlers can be specified in the Project Options dialog.
 Picture 11. Application-level events
Picture 11. Application-level events
-
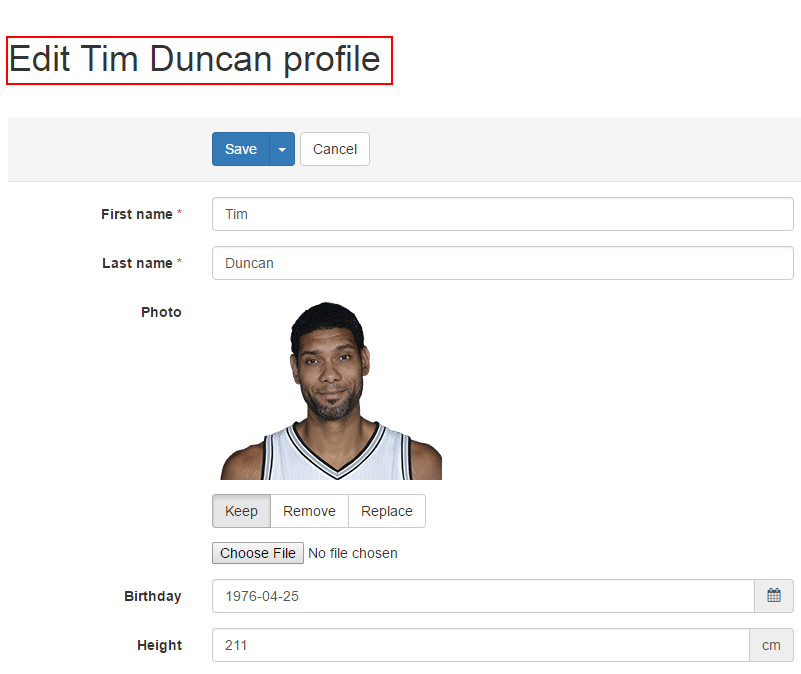
Custom form titles. The titles of View, Edit, and Insert forms are now customizable. For View and Edit forms it is possible to use field name tags
in the title template, so you can easily change default "Players" to a more user-friendly
"Edit Tim Duncan profile".
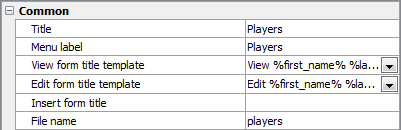
These settings can be specified at the Common tab of the Page Properties window.
 Picture 13. Custom form titles
Picture 13. Custom form titles
-
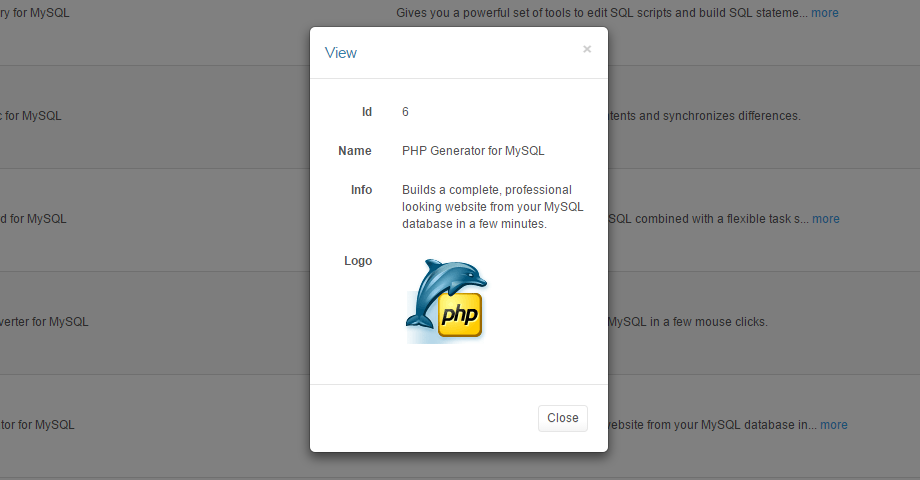
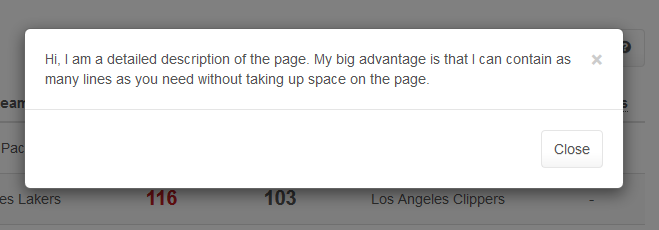
Detailed descriptions. A new property has been added to page settings.
If specified, the Help button is displayed on the right of grid's toolbar and the property value is shown
in a modal window when the button is clicked.
 Picture 14. Detailed description window
Picture 14. Detailed description window
-
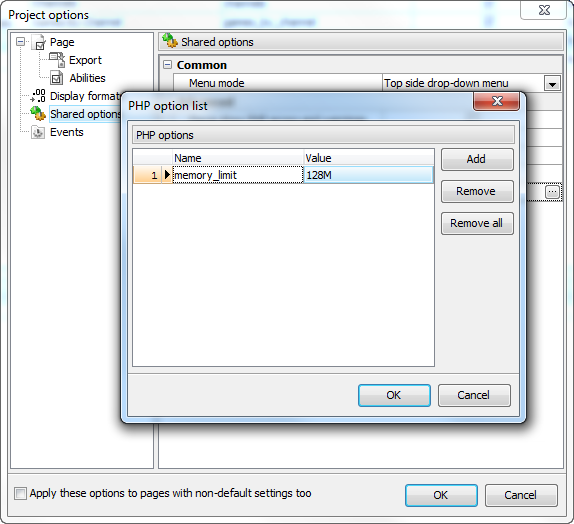
PHP configuration settings. An ability of customizing PHP configuration options in runtime has been implemented
(Project settings | Shared options).
These options are represented as calls of the ini_set function in phpgen_settings.php:
 Picture 15. Custom php.ini settings
Listing 7.
Picture 15. Custom php.ini settings
Listing 7.ini_set('memory_limit', '128M');
-
Column-level Null Labels. From now on it is possible to define a custom character string that will be displayed
when a NULL value is stored in the database. For example, you can write something like "Not selected",
"Not available" "Not supported", etc.
 Picture 16. Custom NULL label example
Picture 16. Custom NULL label example
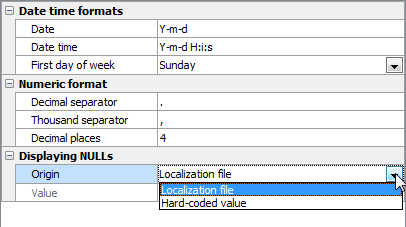
Default display value for NULLs can be specified at the "Display formats" tab of the Project Options dialog.
 Picture 17. Default NULL label
Picture 17. Default NULL label
- Modal dialog size selection. Starting from this version you can select a preferred size (default, small, or large) for View, Edit, and Insert modal windows for all pages of the application or for a certain page.
In addition to above, several bugs have been fixed and some other minor improvements and corrections have been made. For more information about a specific tool see the appropriate page:
-
 PHP Generator for MySQL
PHP Generator for MySQL
-
 PostgreSQL PHP Generator
PostgreSQL PHP Generator
-
 MS SQL PHP Generator
MS SQL PHP Generator
-
 Oracle PHP Generator
Oracle PHP Generator
-
 Firebird PHP Generator
Firebird PHP Generator
-
 SQLite PHP Generator
SQLite PHP Generator
-
 DB2 PHP Generator
DB2 PHP Generator
-
 ASA PHP Generator
ASA PHP Generator
-
 MaxDB PHP Generator
MaxDB PHP Generator
| Prev | Next |