PHP Generator for MySQL online Help
| Prev | Return to chapter overview | Next |
OnCustomRenderColumn
This event occurs before column rendering and allows you to completely replace the cell content. It is an extremely useful event for conditional rendering or embedding third-party components to extend standard functionality.
Signature:
function OnCustomRenderColumn ($fieldName, $fieldData, $rowData,
&$customText, &$handled)
Parameters:
$fieldName |
The field name for the currently processed cell. |
$fieldData |
The data of currently processed cell. |
$rowData |
The associative array of values that corresponds to the currently processed row. |
$customText |
A string to replace the original cell content. |
$handled |
A parameter to indicate whether the event handler takes effect. Set $handled to true to apply the new content. |
Example 1:
Suppose a table 'employee' has a column storing data about the employee's sex in that way that '1' corresponds to male and '2' to female. Our goal is to represent the employees sex as 'M' and 'F' for men and women accordingly. To do so, you could specify the OnCustomRenderColumn event handler as follows:
if ($fieldName == 'sex') {
$customText = $rowData['sex'] == 1 ? 'M' : 'F';
$handled = true;
}
Example 2:
The code below is used in our demo project to show the number of overtime periods played in the game.
if ($fieldName == 'overtime_count') {
if ($fieldData > 0)
$customText = $fieldData . ' OT';
else
$customText = '-';
$handled = true;
}
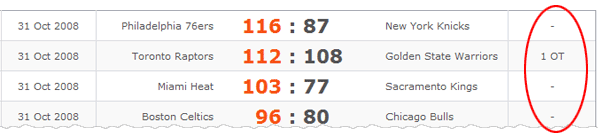
The screenshot demonstrates the result of this event fired on the Games webpage.

Example 3:
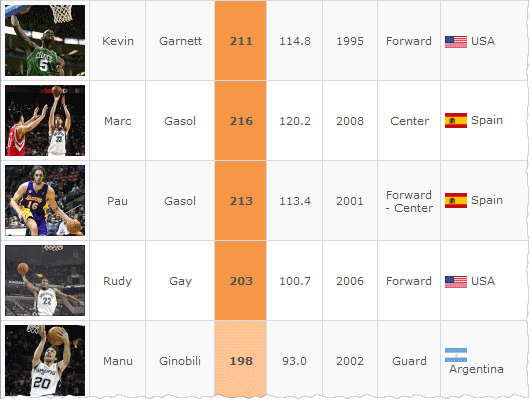
The code below is used in our demo project to add flag images to the "Country" column.
if ($fieldName == 'current_team_id')
{
if (!isset($fieldData))
{
$customText = 'Free agent';
$handled = true;
}
}
elseif ($fieldName == 'country_id')
{
$countriesPics = array (
1 => 'us',
2 => 'fr',
3 => 'br',
4 => 'it',
6 => 'sp',
8 => 'ar',
11 => 'li',
15 => 'ru',
18 => 'gr',
20 => 'ge'
);
$customText =
'<div style="width: 80px; text-align: left;">' .
'<img src="countries/'.$countriesPics[$rowData['country_id']].'.png">' .
' ' . $fieldData .
'</div>';
$handled = true;
}

Example 4
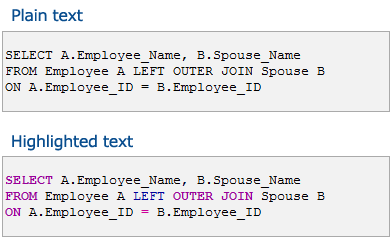
This example demonstrates the applying of the syntax highlighting provided by the Geshi library. We use this library to highlight SQL syntax in strings stored in the 'Body' column.
if ($fieldName == 'Body') {
$source = $rowData['Body'];
$language = 'sql';
$formatted_sql = SqlFormatter::format($source, false);
$geshi = new GeSHi($formatted_sql, $language);
$customText = '<div align="left">'.$geshi->parse_code().'</div>';
$handled = true;
}

See also: OnCustomRenderPrintColumn, OnCustomRenderExportColumn
| Prev | Return to chapter overview | Next |





 Download
Download Buy
Buy